Book review – Designing for Emotion
Designing for Emotion, by Aaron Walter, is one of those small books that are great to read while traveling by plane. Despite being short and directed for designers, it will prove valuable to any web developer. Basically, the author explains how to build products that are more human and how you can benefit of them. He doesn’t delve deep on the topics, but he gives an overview on how to do stuff and where to begin. It’s a nice introduction to Interaction Design, and it’s really worth reading.
Book on Amazon:
Designing for Emotion
My Personal Notes
Chapter 1: Emotional Design
- Arts and Crafts Movement: preserving the human touch and showing ourselves in our work is essential.
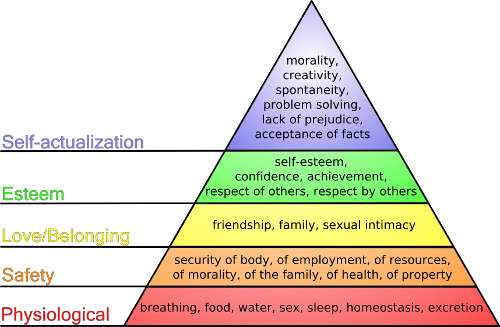
- Understand the needs of the people we’re designing for: we all have basic needs that must be met (Maslow Hierarchy of Needs). The basal needs must be met first.

- An interface must be functional, reliable and usable.
- Emotional experiences make a profound imprint on our long term memory.
- Positive emotional stimuli helps building engagement.
- Show your brand personality: people can relate to it as if it’s another human. Humans want to connect to real people.
- Emotional design is about a different form of communication.
Chapter 2: Designing For Humans
- Emotion is the lingua franca of humanity.
- Humans have a primordial desire for emotional connection with other humans.
- Golden-ratio: “subconscious beauty”.
- Humans share the instinct of pattern search.
- Break in pattern == contrast. We use it to answer one fundamental question: is it good or bad for me?
- The time it takes to make a decision increases with the number of alternatives.
- Everytime we add content to an interface, it makes it harder for humans to identify elements and contrasting elements. Therefore, user behavior becomes more unpredictable.
- Beautiful design creates a positive emotional response in the brain, which improves cognitive abilities.
Chapter 3: Personality
- Our interface should embody a personality that our audience will relate to.
- Products should be seen as people. Personas can be used to represent it.
- Interfaces that can tap into emotion (may) build an army of evangelists.
Chapter 4: Emotional Engagement
- Surprise amplifies our emotional response.
- Anticipation encourages us to use our imagination to form an image of upcoming events.
- Give variable rewards: the uncertainty of regular rewards keeps people excited.
Chapter 5: Overcoming Obstacles
- You need to be persuasive (but not lie/deceive).
- Emotion is the tie breaking vote when many options are equally valid – logic gets you stuck.
- Good design makes people decide by instinct.
- Appearance can greatly influence perceptions.
- People always look for the path of least resistance. When people are reluctant to act, a little incentive gets them moving.
- Emotional design can help you deal with difficult situations like server downtime, data loss and bugs. Don’t forget to craft good responses.
Chapter 6: Forgiveness
- Users good will should be taken as an insurance for the problems that are certain to occur.
- Explain critical situations swiftly, honestly and clearly. Keep your users updated.
- Give users something to redirect attention. Contests can help turn something negative (e.g. downtime) into something positive.
Chapter 7: Risk & Reward
- Some people won’t like emotion in design, but that’s worth the risk and the benefits.
- Emotional design helps ensure you’re talking to the right people.
- Progressive enhancement: allow users to disable fun/emotional stuff on the interface.
- How to convince your boss: connect your ideas to business goals and avoid opinion-based arguments.
I used to have Disqus enabled on my website, but I have disabled it because of privacy concerns.
If you feel like commenting or asking something, you can still contact me via other means.